La chiave per un e-commerce di successo
Rispondere ai nuovi trend di acquisto da mobile
Nel 2016 si è registrata in Italia un'inversione di tendenza a favore del traffico veicolato da mobile (smartphone e tablet) rispetto a quello da Computer*.
Questo trend positivo è in crescita ed ha trovato riscontro anche nel settore e-commerce, che si è dovuto adattare dal punto di vista tecnico in termini di esperienza utente e usabilità.
Le principali tecniche di presentazione dei contenuti in base alle diverse risoluzioni e capacità dei dispositivi sono:
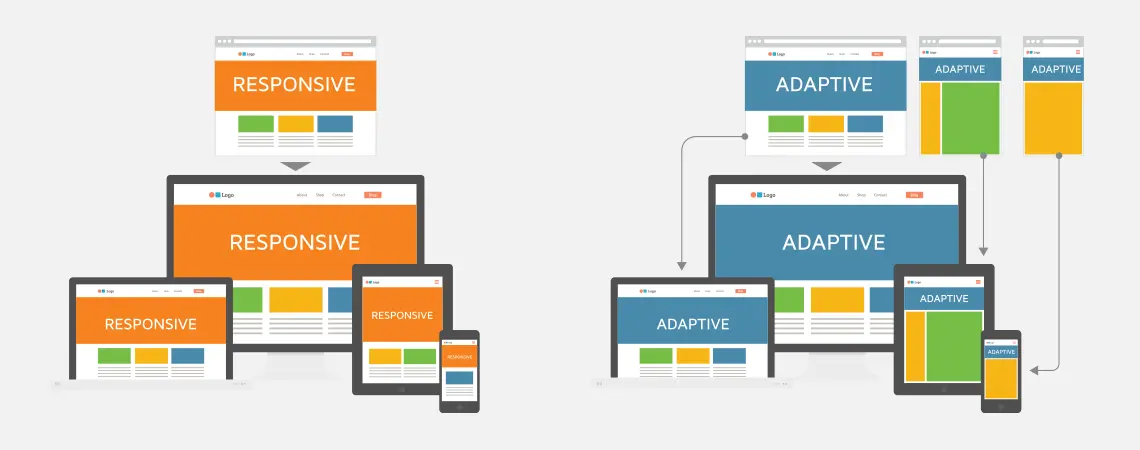
- responsive design
- adaptive design
La differenza principale tra le due tecniche è che, mentre il responsive riadatta gli stessi contenuti (quali immagini, elementi grafici, form etc..) per le diverse risoluzioni, la adaptive design presenta all’utente una versione dedicata e ottimizzata ad hoc in funzione del dispositivo che naviga il sito.
Questo approccio consente non solo di caricare le risorse, immagini e layout, più velocemente per le risoluzioni degli schermi più piccoli, ma anche di presentare un’interfaccia grafica più usabile e ottimizzata per la navigazione da smartphone.
Sebbene il responsive design sia la soluzione più economica e adatta per i siti senza particolari esigenze, trova i suoi limiti in un sito e-commerce che necessita di funzionalità più complesse come, per esempio, il processo di acquisto dal carrello ai form di compilazione dell’ordine.
Il percorso (chiamato funnel) che parte dalla consultazione del catalogo e si conclude con l’invio dell’ordine è un processo delicato che accompagna il cliente in tutta la sua esperienza di acquisto.
Ogni singolo passaggio deve essere semplice e senza intoppi; l’utente deve avere subito chiare quali sono le tempistiche e le spese di spedizione, i pagamenti accettati e le caratteristiche del prodotto che sta per acquistare.
Una grafica responsive per sua caratteristica deve essere “universale” e adattare gli stessi elementi per tutti i dispositivi sia desktop che mobile, con il risultato spesso di impilarli uno sotto l’altro.
Ma la navigazione da mobile segue logiche diverse e le posizioni degli elementi posso assumere un significato ed un importanza diversa oltre al fatto che risorse quali immagini, css e javascript possono essere caricate molto più leggere rispetto alle dimensioni originali.
Per questo una versione separata e completamente ridisegnata, per essere fruibile al meglio solo per i dispositivi mobili, può rivelarsi una scelta vincente in particolar modo per un sito e-commerce.
Dopo un analisi dei dati raccolti come la frequenza di rimbalzo, l’alto tasso di abbandono nel processo di acquisto, la velocità e l’usabilità del sito su dispositivi mobili, Adria Web ha consigliato a PACCOREGALO CIEFFE s.a.s di reinvestire i propri introiti in una versione mobile del proprio sito e nel restyling della versione desktop in base alle ultime tendenze in fatto di ottimizzazione e engagement.
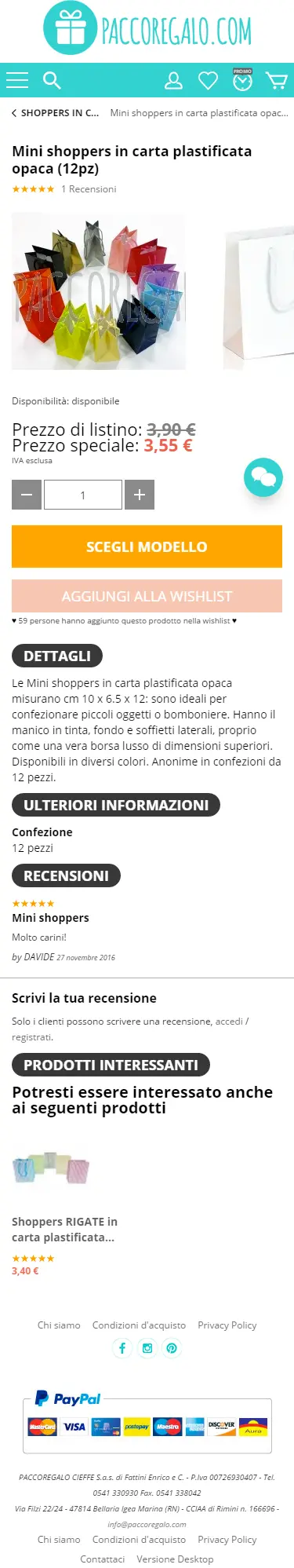
Versione mobile paccoregalo.com

Dopo 6 mesi di monitoraggio e confronto, i dati riscontrati ci hanno dato la conferma che è stata una scelta vincente e l’intervento è stato ammortizzato in pochissimo tempo registrando un incremento notevole del fatturato.
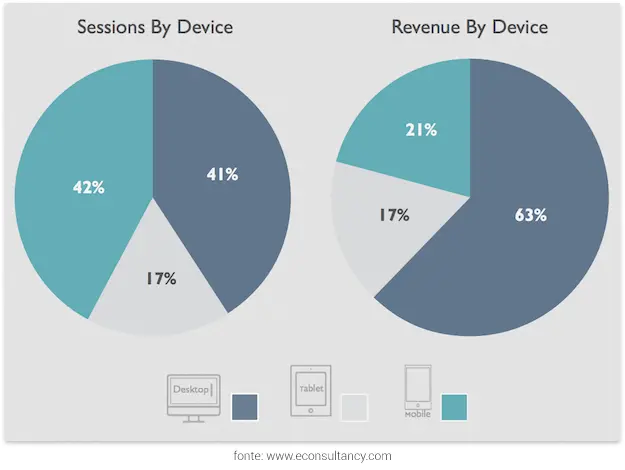
Sebbene sia difficile ottenere dati effettivi perché influenzati da molti fattori, come la periodicità dell’offerta, altre strategie di marketing complementari (come ad esempio il remarketing) e lo stesso trend di acquisto in positivo che si registra in Italia ogni anno su tutto il settore e-commerce, si può notare come sia aumentato il traffico da mobile. Nonostante questo, il Computer rimane ancora il principale canale di acquisto.
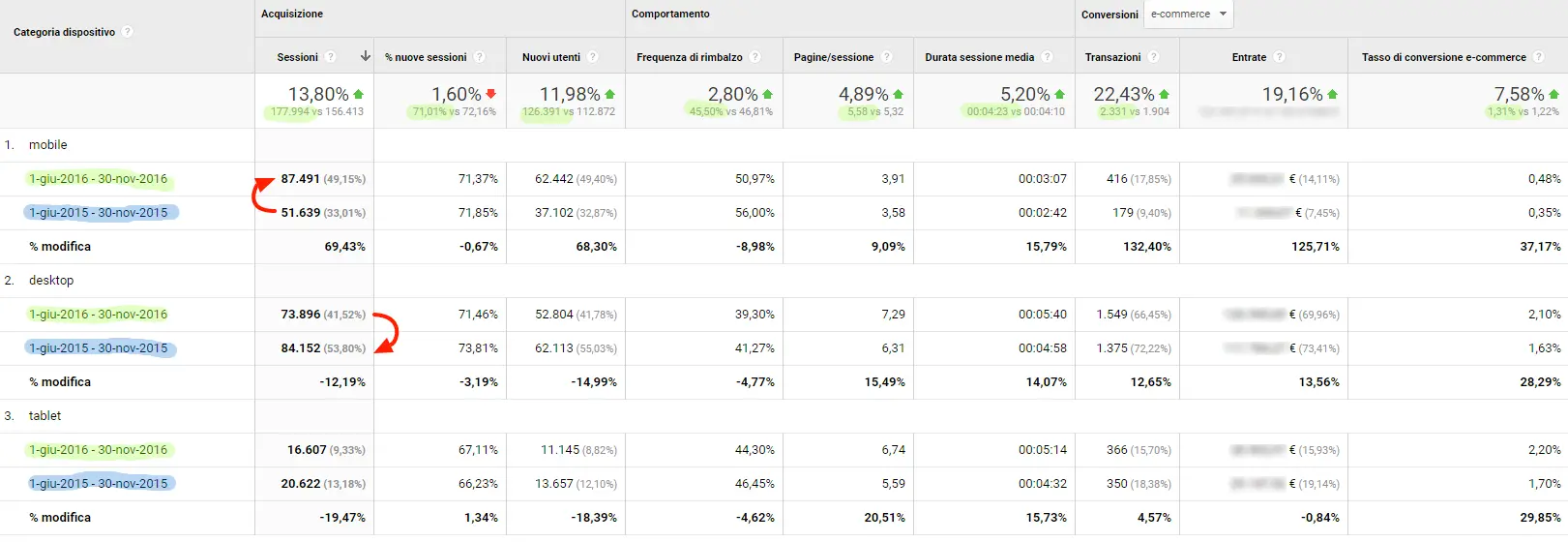
Traffico e profitto per dispositivo
E’ interessante notare dagli indici frequenza di rimbalzo, pagine per sessione e durata sessione media che una navigazione più agevole da smartphone, ha contribuito ad un aumento del tasso di conversione da PC.
Secondo gli attuali trend sulle modalità di acquisto, infatti, i visitatori svolgono una prima navigazione del sito da smartphone ma preferiscono concludere l'ordine solo dopo una più attenta consultazione tramite il computer.
Una nuova interfaccia mobile, dalla grafica dedicata, ed un checkout snello e veloce, hanno permesso inoltre di curare meglio la Customer Life Time Value, indicatore che misura la percentuale di clienti attivi sul lungo periodo, in particolare per aziende e negozi dal profilo di acquisto ricorrente che scelgono paccoregalo.com come fornitore per il proprio packaging e possono ora riordinare con facilità ed immediatezza anche da smartphone.
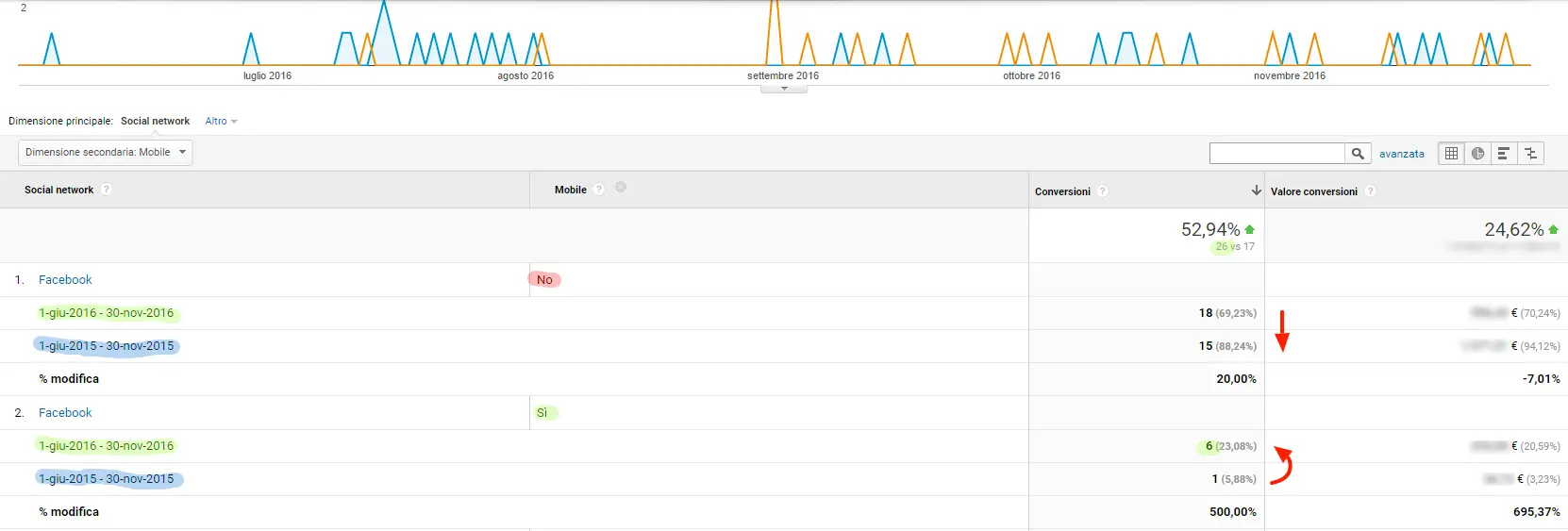
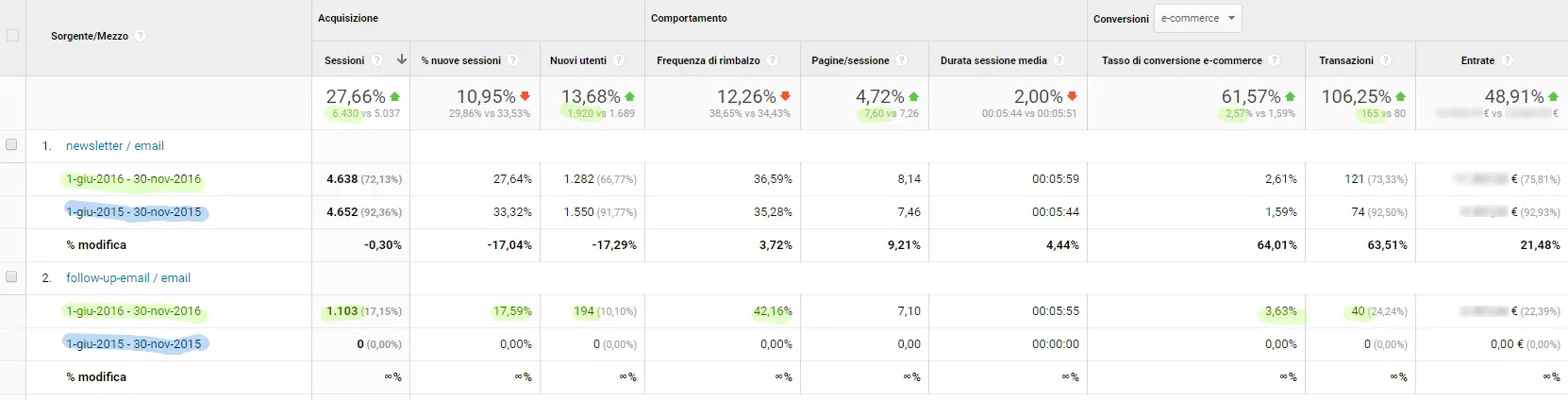
Abbiamo registrato anche nuovi tassi di conversione dai canali Social e DEM ed in particolare Facebook, dove il traffico da mobile arriva fino al 90% dei suoi visitori. Sicuramente, aver risposto con un sito ottimizzato ha trovato riscontro positivo in termini di awareness e in tutte le future strategie SMM connesse.
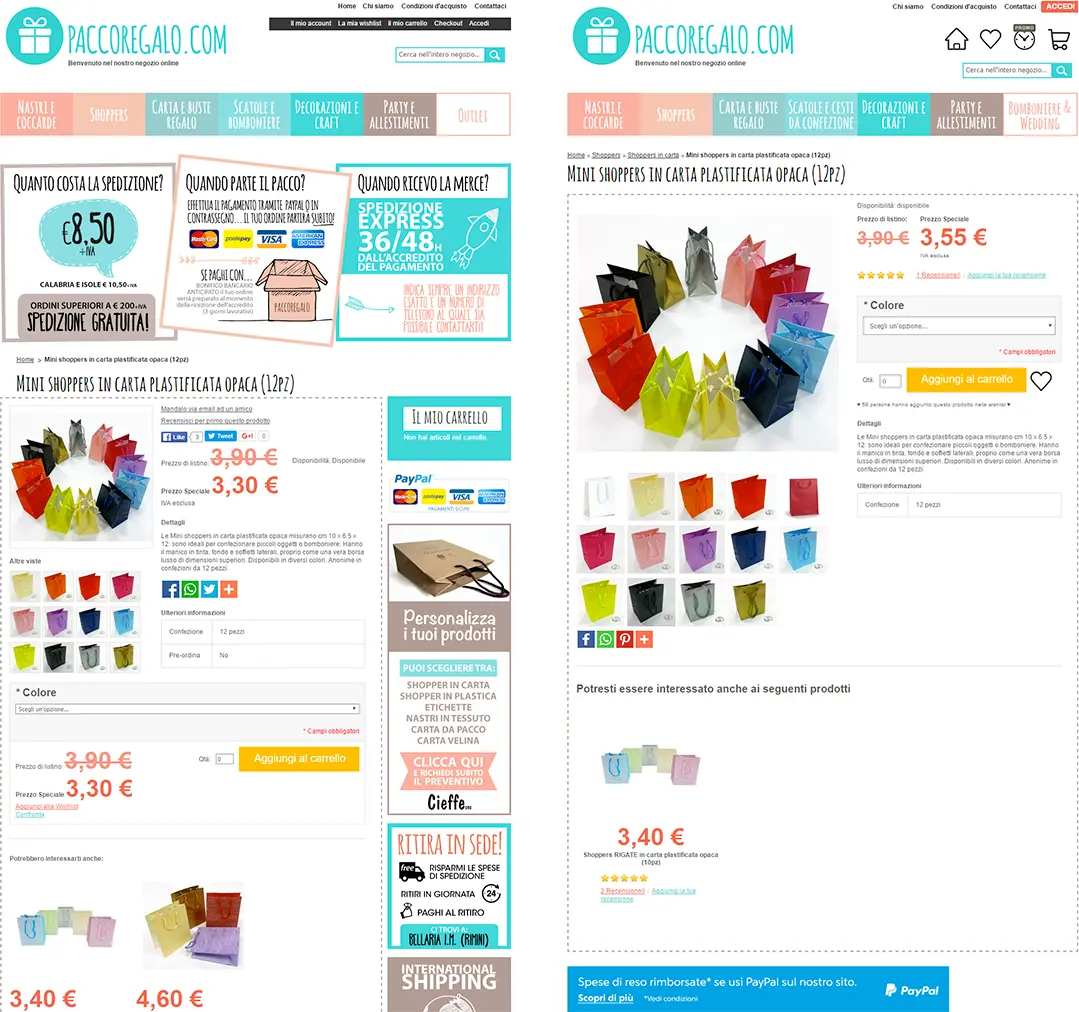
Anche una rivisitazione della versione desktop ha giocato un ruolo importante in termini di Brand Identity. L’ottimizzazione della scheda prodotto in favore di un layout ad una colonna senza elementi di distrazione, immagini più grandi e il ricollocamento strategico dei blocchi titolo, prezzo e recensioni hanno contribuito ad incrementare il tasso di conversione della pagina.
A completamento dell’intervento, Adria Web ha formato il personale di PACCOREGALO CIEFFE S.a.s per sfruttare al meglio i nuovi strumenti implementati.
Continuiamo inoltre a fornire supporto tecnico dedicato, consigli utili su tutto il settore e-commerce e sulle nuove tendenze, garantendo ai nostri Clienti di essere sempre al passo con l’evolversi di nuove tecnologie che offrono nuove opportunità di crescita.
* Total digital audience del mese di gennaio 2016
Tony Montemaggi
E-commerce Specialist and Magento Senior Developer
Infrastructure and Web Architect